jQuery to bardzo popularny Framework ułatwiający tworzenie stron internetowych z wykorzystaniem języka Java Script.
Zaletą stosowania jQuery jest jego prostota, możliwość manipulowania drzewem DOM i jego wieloplatformowość polegająca na niwelowaniu różnic pomiędzy poszczególnymi przeglądarkami.
jQuery Mobile jest natomiast biblioteką stworzoną z myślą o urządzeniach mobilnych, pozwalającą między innymi na tworzenie interfejsu użytkownika (UI), a wbudowana w bada przeglądarka Dolphin otrzymała właśnie jego oficjalne wsparcie.
Now Officially Supported: Bada and UC Web
We’re happy to announce that the Samsung Bada platform and its built-in Dolphin browser is now officially supported. We’d like to thank Samsung for donating a Wave 3 test phone running Bada 2.0 to our lab. When our new Bada device arrived jQuery Mobile worked without a hitch and we were pleasantly surprised by the quality of rendering and speed of this platform.
Źródło: jQueryMobile.com
Twórcy jQuery Mobile nie szczędzą pochwał dla nowego urządzenia Wave 3, zwracając uwagę na szybkość działania platformy bada 🙂
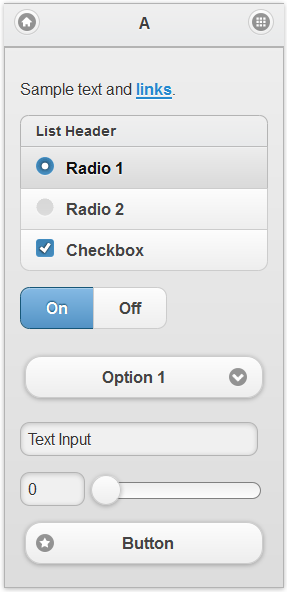
Do naszej dyspozycji został także udostępniony Theme Roller z pomocą ktorego łato i szybko stworzymy nowe szablony (Themes), zmieniając wygląd standardowych kontrolek dostępnych w jQuery Mobile.
Przykładowy kod najprostszej strony w HTML 5 utworzony z wykorzystaniem jQuery Mobile zaprezentowano poniżej.
<!DOCTYPE html> <html> <head> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Page Title</h1> </div><!-- /header --> <div data-role="content"> <p>Page content goes here.</p> </div><!-- /content --> <div data-role="footer"> <h4>Page Footer</h4> </div><!-- /footer --> </div><!-- /page --> </body> </html>
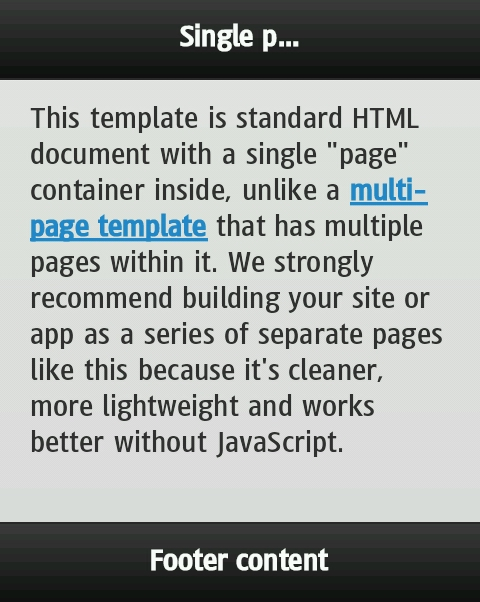
Przykładowa strona po wypełnieniu treścią z tytułem, stopką i główną zawartością:
Zapraszam do obejrzenia pełnego DEMO pod adresem: http://jquerymobile.com/demos/1.0.1/.